Cara membuat widget populer post yang keren - Sebenarnya Widget "popular post" sudah ada dari bawaan Blogger. Namun terkadang kita ingin agar blog terlihat lebih "hidup" dengan cara menambahkan widget yang kita buat sendiri. Banyak sekali gaya atau style yang kita inginkan untuk menambah widget demi memperindah tampilan blog.
Berikut ini langkah langkah cara membuat widget popular post yang keren :
Berikut ini langkah langkah cara membuat widget popular post yang keren :

- Langkah pertama pastikan widget popular post anda sudah aktik/terpasang (cara pasang : login ke blogger > klik tata letak > klik add gadget > klik populer entri> kemudian klik save/simpan)
- Setelah langkah diatas berhasil silahkan masuk ke template>edit HTML>centang Expand Template Widget, Cari kode seperti ini ]]></b:skin> untuk mempercepat pencarian tekan CTRL+F.
Setelah berhasil menemukan kode di atas copy dan pastekan kode berikut tepat di atasnya :
<style>
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifSPOJ7DXZNsuCrwu_OFlVWWJYanSPDuMNJ7xQ3lXBElK6lYOhi_88IzskpVrb0Ty9dRm4SLn29Yr2Sgfn9QZ6WpjteKL-lC0hpttQTgwNUtqp5Df7Y5dv7riw7iSLSC6TJ_wYMbqrHso/s1600/rb+cancel+icon...jpg) no-repeat scroll 5px 10px;
list-style-type: none;
margin: 0 0 5px 0px;
padding: 5px 5px 5px 33px !important;
border: 1px dashed #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.popular-posts ul li:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQM0xtnK_A5JZdIR0s-ewMATcTPYvzEQf5xJYtsexUZcAEpL20QsNUjqw9pfv7IFeCPkW_5wbWeMReN9JX4JB32AX_EkRXpSYDxTbv-E-xK7Vv-4-0iPt3qPvlvymeW4jmhp53SWlU4H4/s1600/rb+mark+icon...jpg) no-repeat 2px;
border: 2px solid #b60000;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
</style>
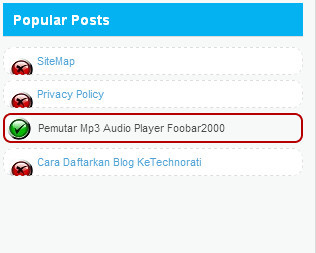
Langkah terakhir SAVE dan lihat hasilnya.
Jika anda mengalami masalah dalam membuat widget populer post keren ini, silahkan komen di bawah. Terima kasih.
Semoga bermanfaat.




0 comments:
Post a Comment
Note: only a member of this blog may post a comment.